Blockchain Industry Adoption Problems
The adoption problem faced by the blockchain industry is entirely self-created and entirely avoidable. There are two primary reasons for the problem: Poor...

I Won the Blockchain Hackathon at Berkeley
If you know me IRL, you know how much I enjoy competing at Hackathons. For me, it's almost like compressing the early (and...

Walkstarter 2018 Update
As the 2018 school year approaches an end, it's a good time to reflect on Walkstarter progress during the year. Let's look at...

Limerick, Here I Come
Many a fan of DNN will go, To Limerick with laptop in tow, For the Connect conference is coming, Soon the university will...

HDWallet Accounts Package
I needed access to all Ganache accounts in a Truffle test script I am working on. Unfortunately, the HDWalletProvider only returns one account (the...

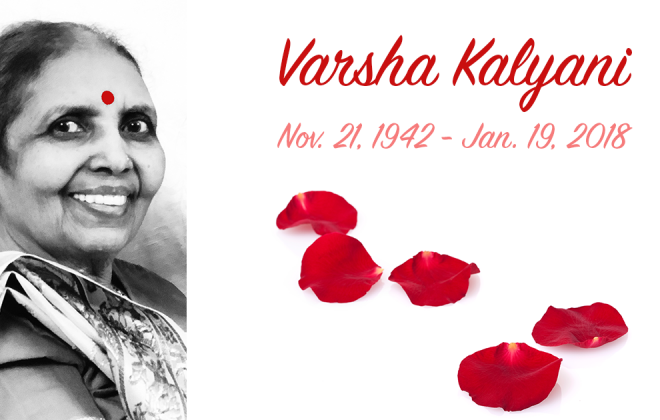
A Legacy of Caring
Early yesterday morning, as the world slept, my mum won her 18-month battle with cancer. Yes, it took her life. But not once,...

WhenHub Developer Platform
Note: This is a repost from the WhenHub blog WhenHub Studio makes it easy for users to create schedules and publish them to...

Timeline Marketing
Note: This is a repost of my blog post on WhenHub Timeline Marketing is a form of content marketing that uses time to...

Lowe’s Grant for Crittenden MakerSpace
The MakerSpace I am helping create for my kid’s soon-to-be middle school — Crittenden — just got a nice $5,000 boost from Lowe’s....